Creating symbols is one of Bohemian Sketch‘s greatest features. They allow us to create buttons, icons, input fields and more that can be re-used throughout our projects. We can re-style elements and every matching symbol gets updated. Symbols come with a nifty “override” feature so we can swap out certain icons and text within them – great for buttons! One thing we can’t do is override colours in Sketch, though.
Looking for expert guidance or developers to work on your project? Let’s chat.
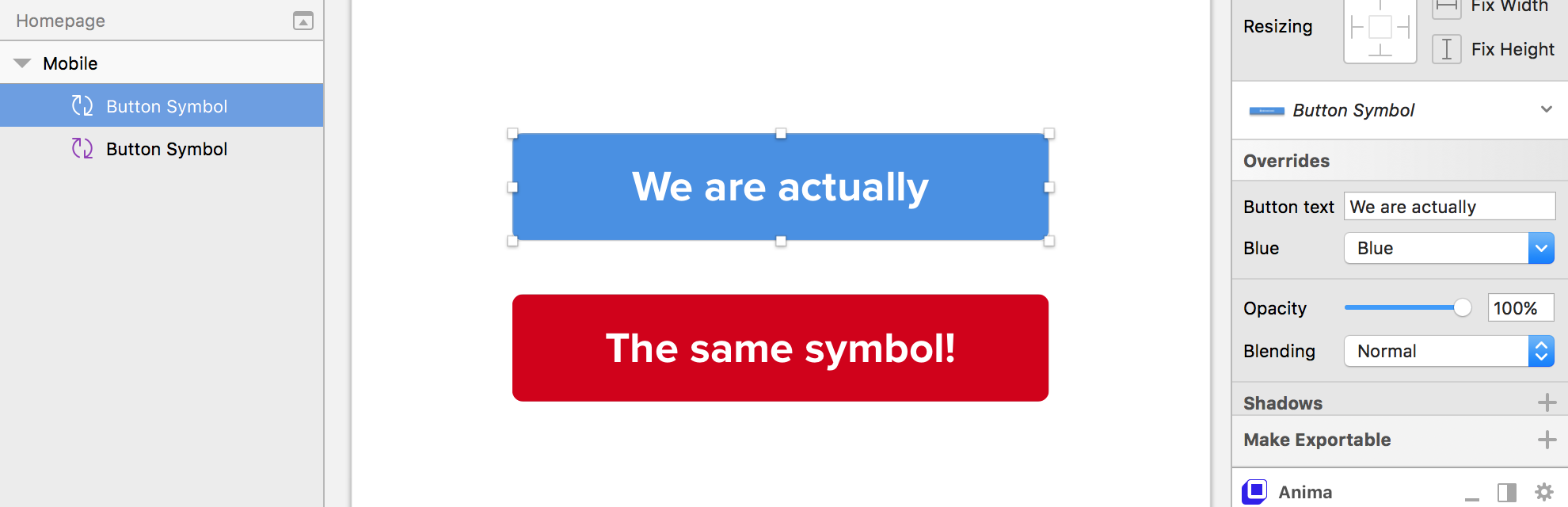
For some bizarre reason it’s a feature Bohemian has left out update after update. Creating a new symbol every time you want to change colour is a very messy and time-consuming practice that also breaks the link between one symbol and the next. With a little bit (a lot) of fiddling and experimentation, we’ve figured out a way to change symbol colours within Sketch! This is what we’re hoping to achieve:

The first time you try this it may seem a bit fiddly, but with each implantation it gets quicker and easier. Every Sketch file being thrown around over here utilises this workaround, so here’s how we do it:
1. Add a page called SWATCHES
This is where we’ll store all our project’s colours, as mentioned in my previous post Preparing a Sketch document before starting a new project.

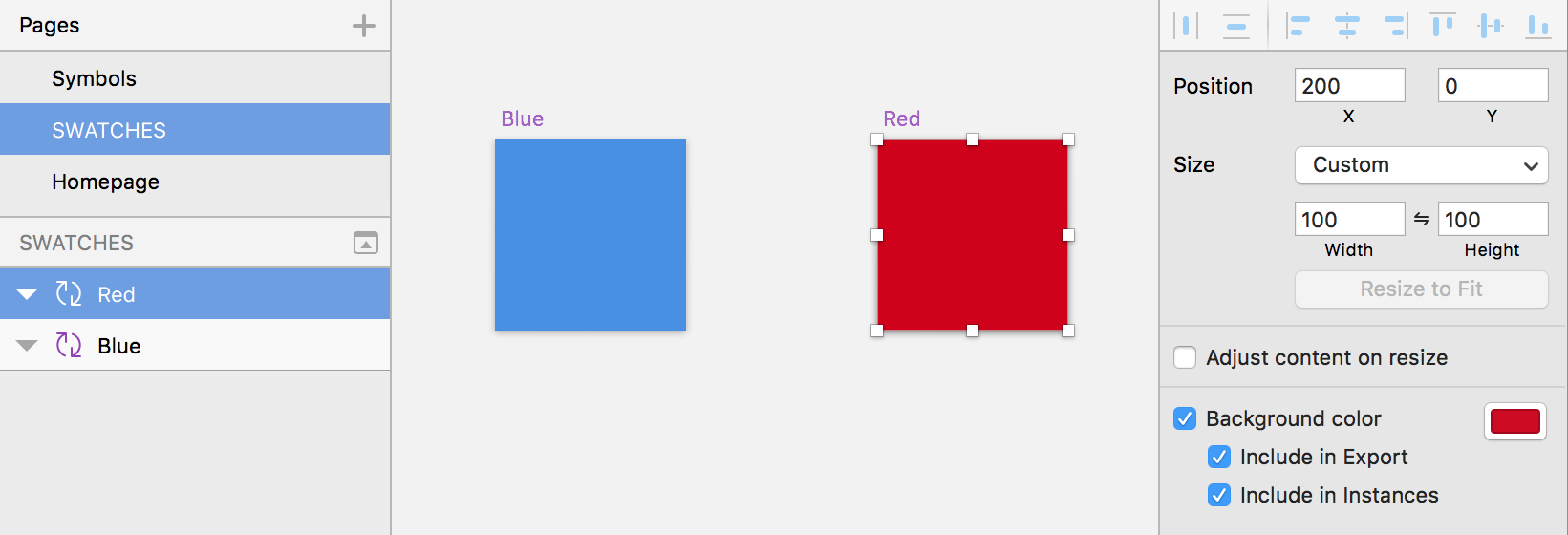
2. Create two artboards within SWATCHES
Make each dartboard 100px*100px. Give them each a different background colour and tick “include in export”. Rename each artboard the name of the colour it represents and convert each artboard to a symbol.

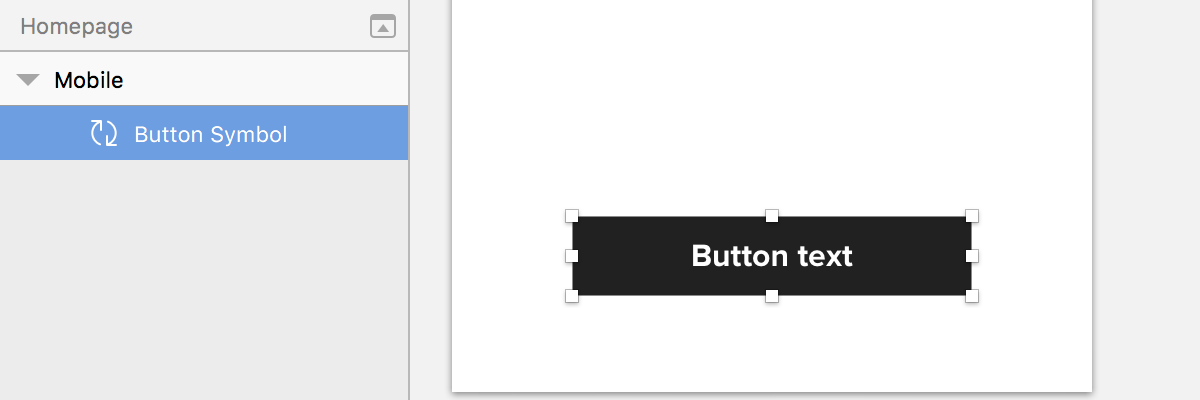
3. Design a button or icon
Within your project, create a button or icon. Once you’re happy with the design, convert it to a symbol.
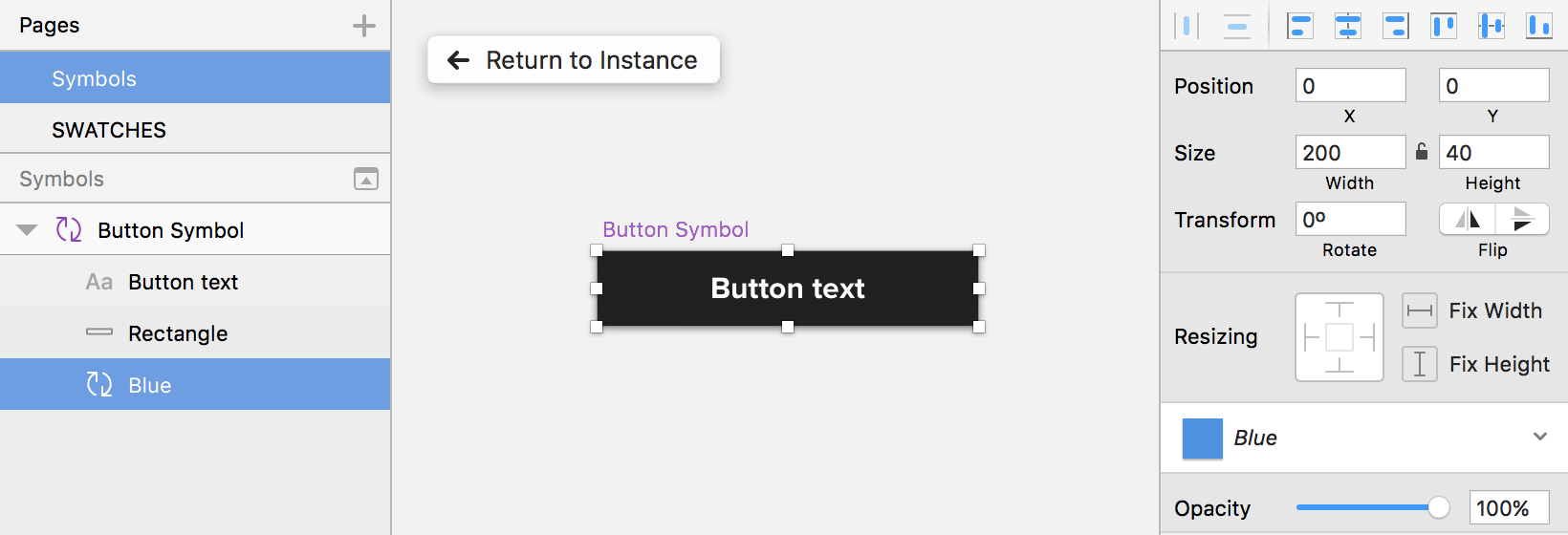
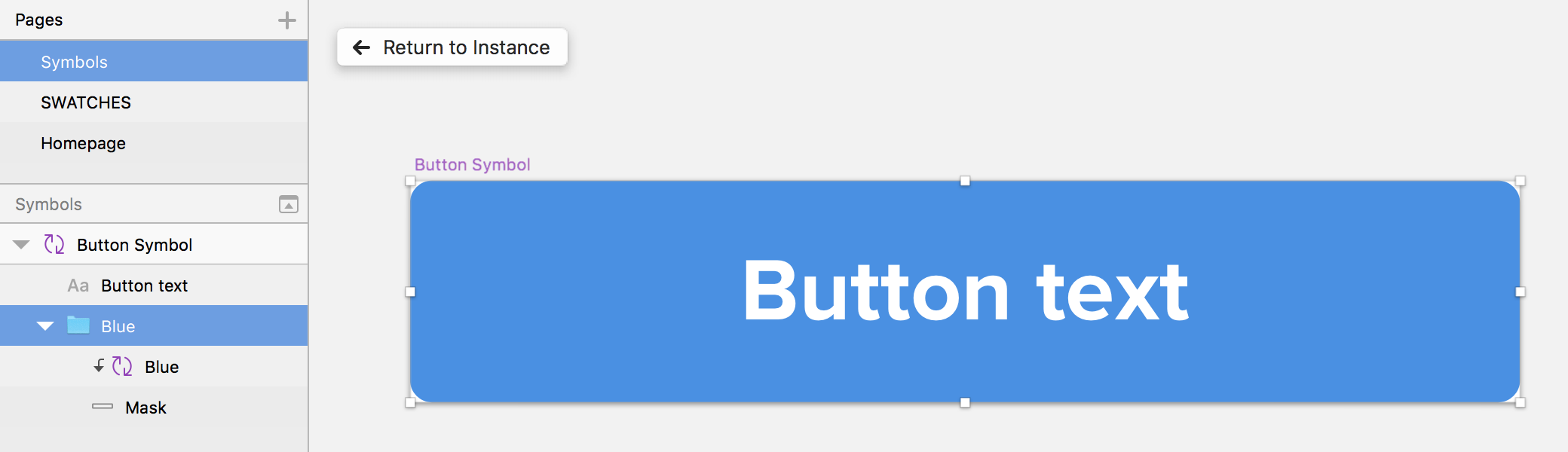
4. Add the magic swatch symbol
Double-click your new symbol to edit it. Now insert a 100px*100px colour swatch you made in step 2. Drag this colour swatch to cover the entire new symbol’s artboard. Drag this layer to the bottom of your symbol.

5. Create the mask
Within your symbol, select the layer that contains your button/icon. Rename this layer “mask”. Now cmd+click the colour swatch layer along with your button/icon. Right-click and press “Mask”.

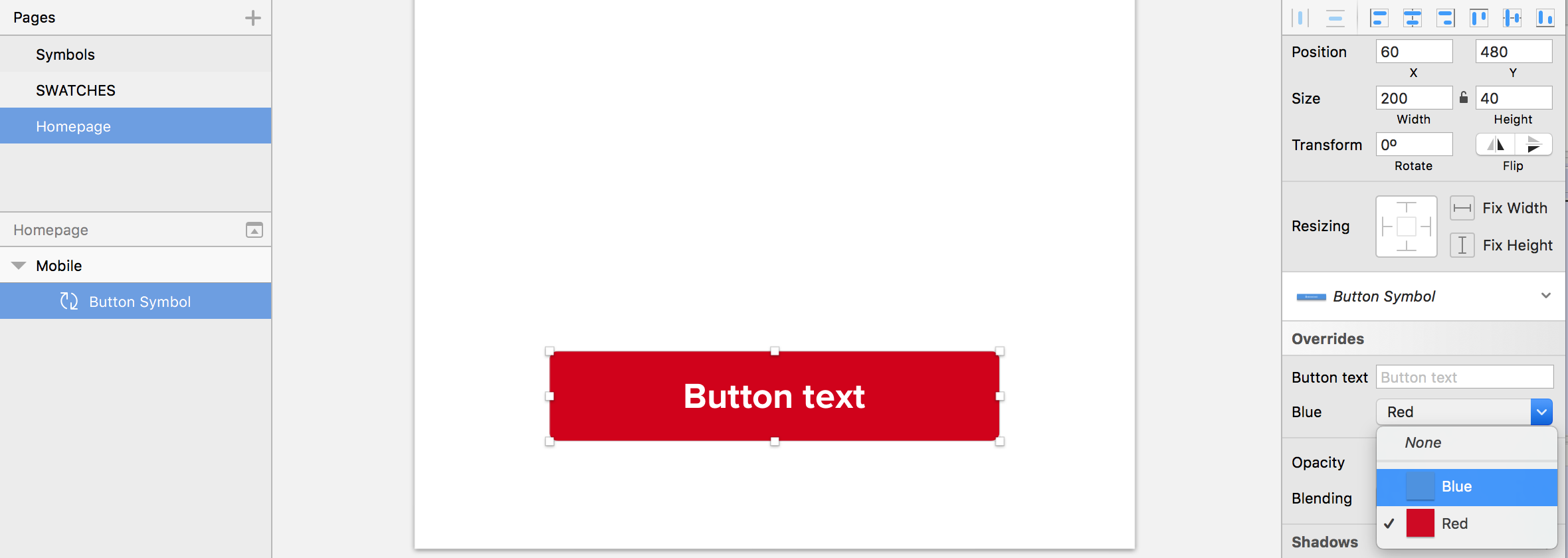
6. Override colours in Sketch symbols!
You can now place your new symbol anywhere within your Sketch project as normal. The difference is that you will now have a symbol override for the colour swatch. Click this dropdown and swap the colour swatch – it will change the colour of your button/icon as if it were a colour override!

Throughout our projects more colours may come into play. All we have to do is create new 100px*100px colour swatches and they will become available from the override dropdown on all symbols using this method!
Header image by Anas Alshanti on Unsplash